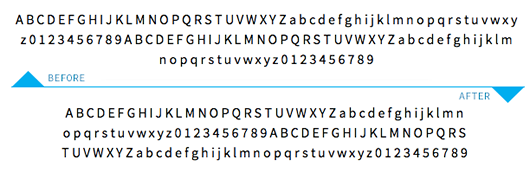
Adobe propose better balanced text

Any web designer already knows the pain of this issue, adding in custom line breaks to balance out your content. While this crude approach may work, it doesn’t bode well for sites that your clients manage their own copy.
The proposed solution would be a simple additional CSS property:
h1 {
text-wrap: balance;
}
While the web need much better native typographic control, it could be a while before we see types of solutions be implements, fortunately there is a small jQuery solution which you can find over at the full article.